-
React 性能优化之非必要的渲染问题解决_React
日期:2022-07-25 14:42:52 点击:1 好评:0目录 1. 非必要组件渲染 2. 解决方案之 shouldComponentUpdate 3. 解决方案之 PureComponent 4. 解决方案之 React.memo 5. useMemo 和 useCallback 1. 非必要组件渲染 在 React 工程中,在改变 React 状态时,我们...
-
Vue3 编写自定义指令插件的示例代码_vue.js
日期:2022-07-25 14:42:47 点击:1 好评:0编写自定义插件 // src/plugins/directive.tsimport type { App } from vue// 插件选项的类型interface Options { // 文本高亮选项 highlight?: { // 默认背景色 backgroundColor: string }}/** * 自定义指令 * @description 保...
-
VUE跨域详解以及常用解决跨域的方法_vue.js
日期:2022-07-19 09:20:18 点击:5 好评:0目录 跨域 解决跨域常用方法: 一、VUE中常用proxy来解决跨域问题 二、JSONP解决跨域 三、CORS是跨域资源共享(Cross-Origin Resource Sharing),以 ajax 跨域请求资源,支持现代浏览器,IE支持...
-
vue使用element实现上传图片和修改图片功能_vue.js
日期:2022-07-19 09:20:12 点击:0 好评:0目录 前言 一、应用场景 1.上传图片并进行放大预览 2.图片上传代码 二、修改已经上传的图片,并展示到图片列表中 1.效果展示(先展示原来的图片,再上传新图片,也可删除原来的图...
-
vue导入处理Excel表格功能步骤详解_vue.js
日期:2022-07-19 09:20:07 点击:0 好评:0目录 1. 前言 2.vue导入Excel表格 2.1 使用ElementUI中的upload组件 2.2 使用input文件上传 3. 总体代码与效果 4. 总结 1. 前言 最近遇到前端导入并处理excel表格的情况,趁此机会刚好研究一下vue导...
-
手把手教你vue实现动态路由_vue.js
日期:2022-07-19 09:20:01 点击:0 好评:0目录 1、什么是动态路由? 2、动态路由的好处 3、动态路由如何实现 总结 1、什么是动态路由? 动态路由,动态即不是写死的,是可变的。我们可以根据自己不同的需求加载不同的路由...
-
vue如何通过点击事件实现页面跳转详解_vue.js
日期:2022-07-19 09:19:56 点击:0 好评:0目录 前言 this.$router.push() this.$router.push()中的参数规则 参数的接收 注意 补充:VUE实现从一个页面跳转到另一个页面的指定位置 总结 前言 页面跳转,我们一般都通过路由跳转实现,通...
-
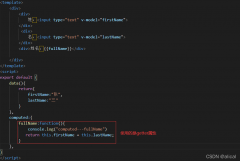
关于vue中计算属性computed的详细讲解_vue.js
日期:2022-07-19 09:19:51 点击:1 好评:0目录 1.定义 2.用法 3.computed的响应式依赖(缓存) 4.应用场景 附:计算属性的 getter 与 setter 总结 1.定义 computed是vue的计算属性,是根据依赖关系进行缓存的计算,只有在它的相关依赖发生...
-
el-upload多选文件上传报错解决方案_vue.js
日期:2022-07-19 09:19:46 点击:0 好评:0在element-ui中, el-upload 可以进行文件多选操作。 在多选文件上传时,会循环调用上传方法。在第一次循环时,文件可以正常上传,第二次开始就会在 progress 事件中报错: 尝试上传2个文...