CSS3 border-image-slice 属性
指定图像的边界向内偏移:
div
{
border-image-source: url(border.png);
border-image-slice: 50% 50%;
}
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| border-image-slice | 15.0 | 11.0 | 15.0 | 6.0 | 15.0 |
border-image-slice 属性指定图像的边界向内偏移。
| 值 | |
|---|---|
| 默认值: | 100% |
| 继承: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.borderImageSlice="50% 50%" |
语法
border-image-slice: number|%|fill;
注意
此属性指定顶部,右,底部,左边缘的图像向内偏移,分为九个区域:四个角,四边和中间。图像中间部分将被丢弃(完全透明的处理),除非填写关键字。如果省略第四个数字/百分比,它和第二个相同的。如果也省略了第三个,它和第一个是相同的。如果也省略了第二个,它和第一个是相同的。
| 值 | 说明 |
|---|---|
| number | 数字表示图像的像素(位图图像)或向量的坐标(如果图像是矢量图像) |
| % | 百分比图像的大小是相对的:水平偏移图像的宽度,垂直偏移图像的高度 |
| fill | 保留图像的中间部分 |
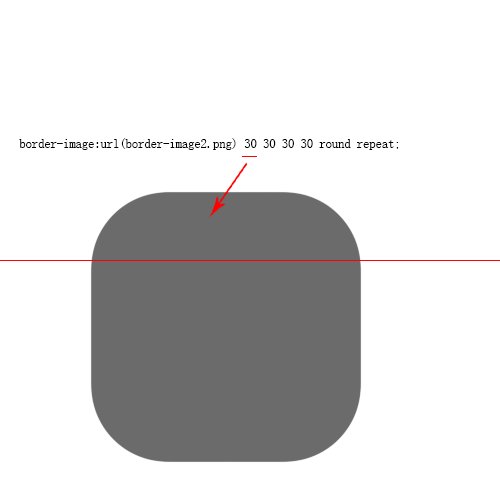
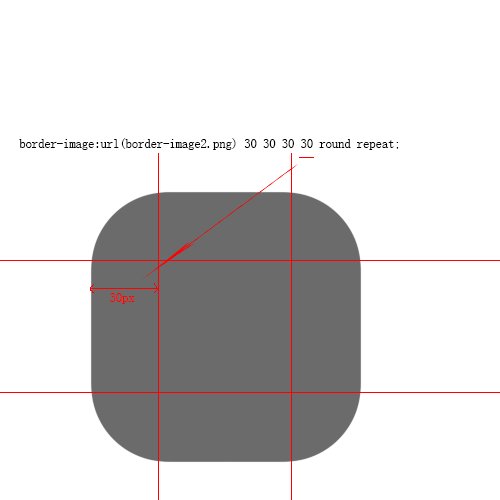
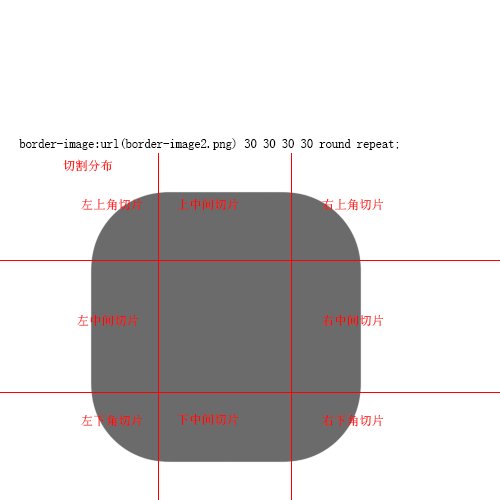
解析图如下

根据图示,切割完 border 的背景切片后,并且也已经设置了 border 的宽度(重要)。将相应的切片填充到 border 的相应位置。
需要注意的是:不论 border 的宽度设置的多大,后面切割的参数都是根据 border-image 引入图片的尺寸设置的参数, 或者说是根据引入图片大小设置的切割参数。
切割后的四周的八个切片,四个角根据 border 设置的大小全尺寸自动缩放显示到 border 对应的四个角。
除四个角外的其他中间切片(上中,右中间,下中,左中间),可以根据设置做拉伸或重复的设置操作显示到对应的 border 位置。