node安装及环境变量配置详细教程_node.js
第一步
安装node包 地址http://nodejs.cn/download/

安装地址在D盘下的node文件夹
一直next直到安装结束

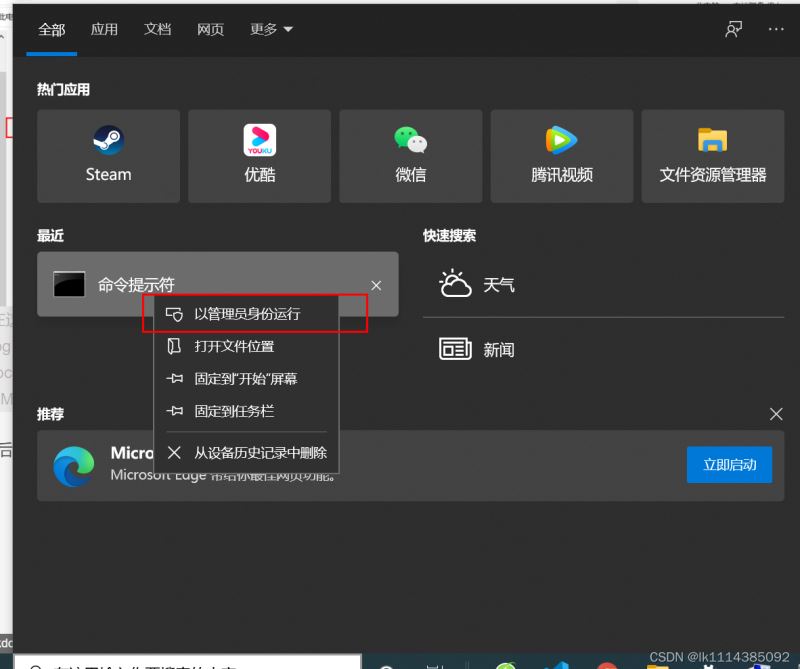
然后以管理员身份打开命令提示符

输入命令:node -v

有版本提示表示安装成功
第二步
安装环境变量
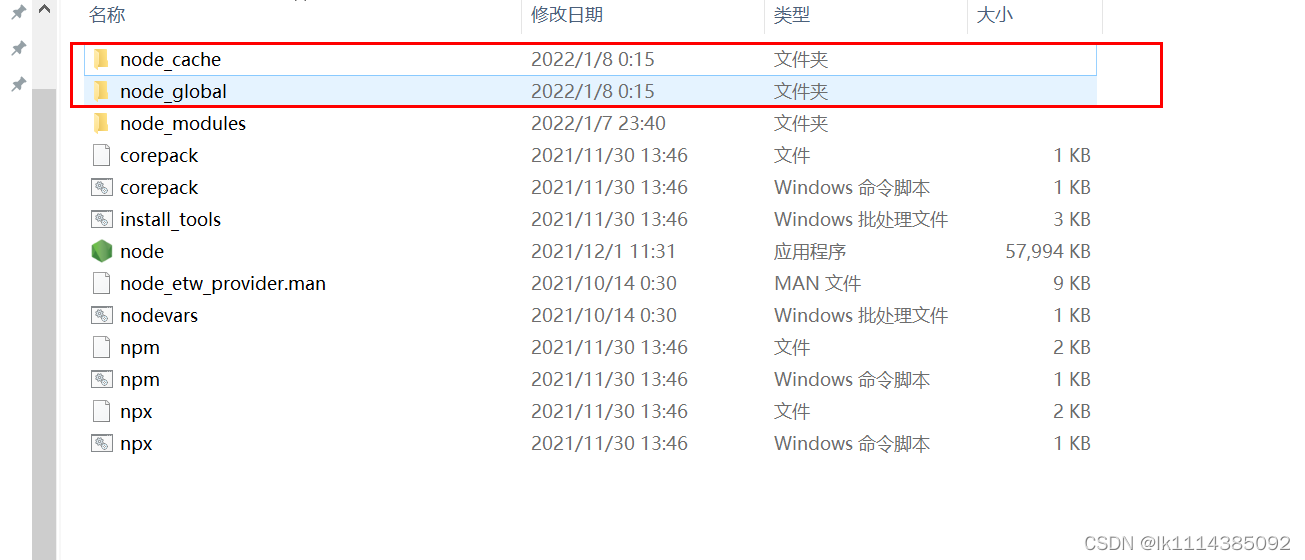
首先在D: ode下创建两个文件夹
node_cache(缓存目录) node_global(全局包存放目录)

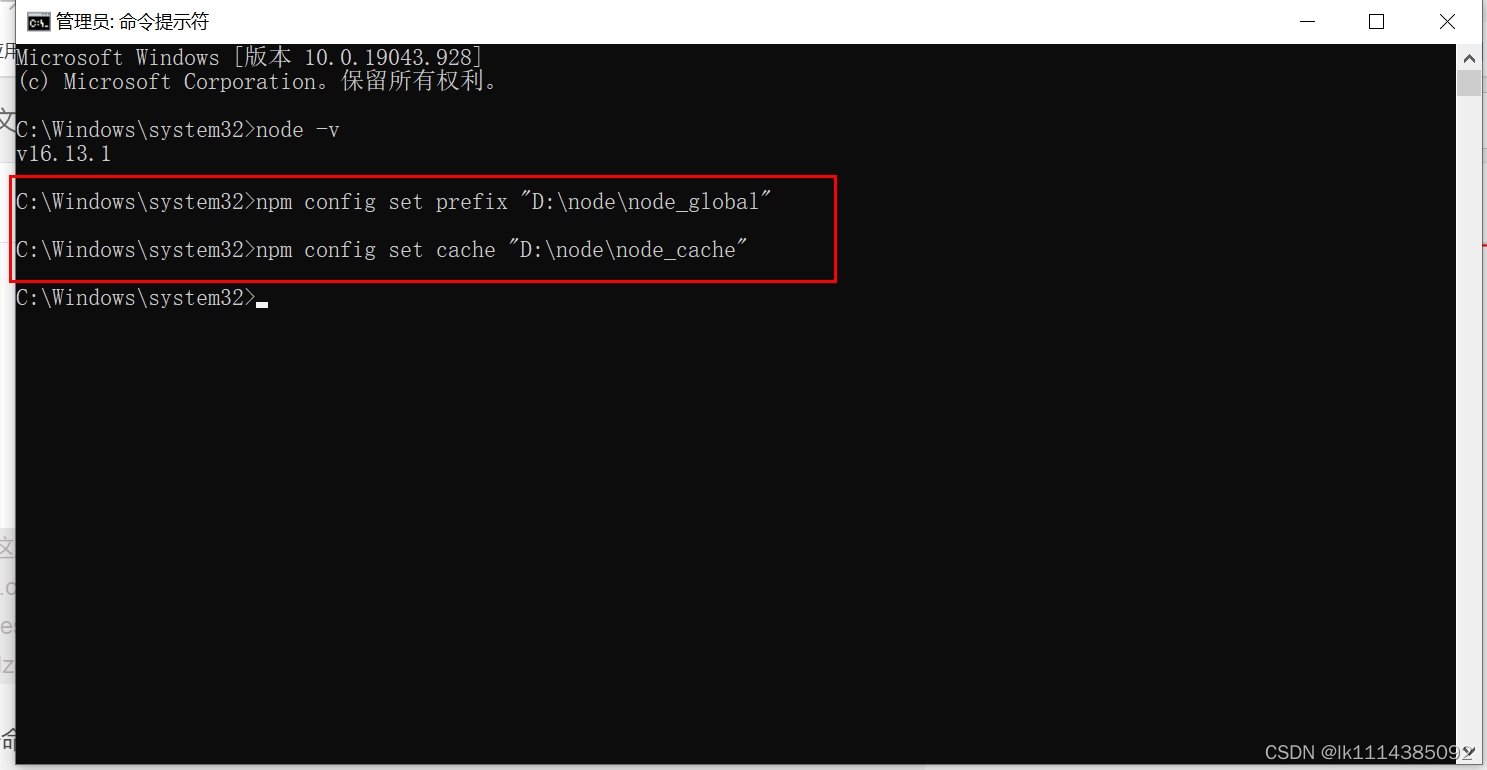
打开命令提示符输入两段命令
npm config set prefix “D: ode ode_global”npm config set cache “D: ode ode_cache”

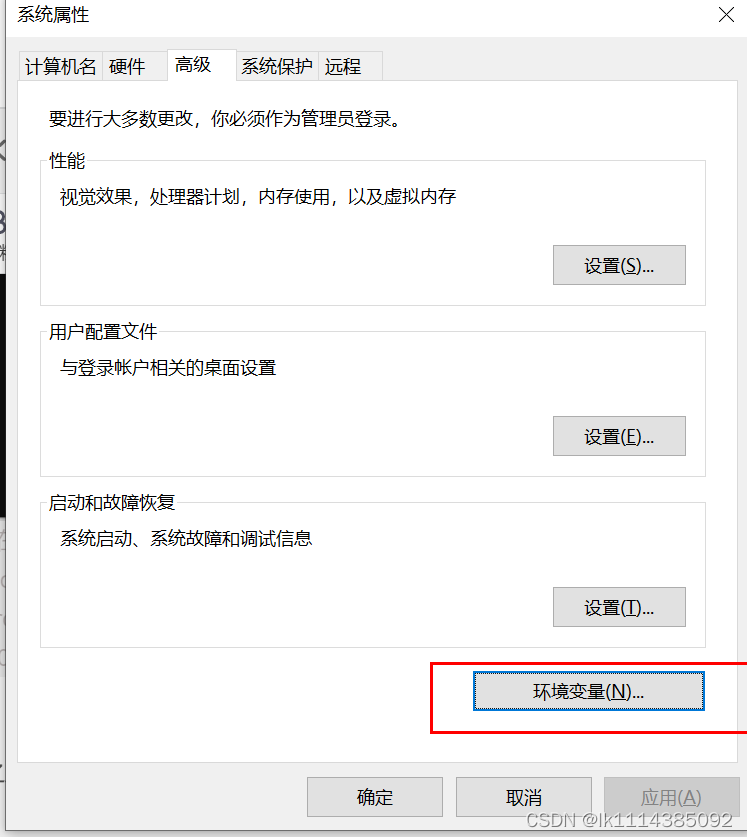
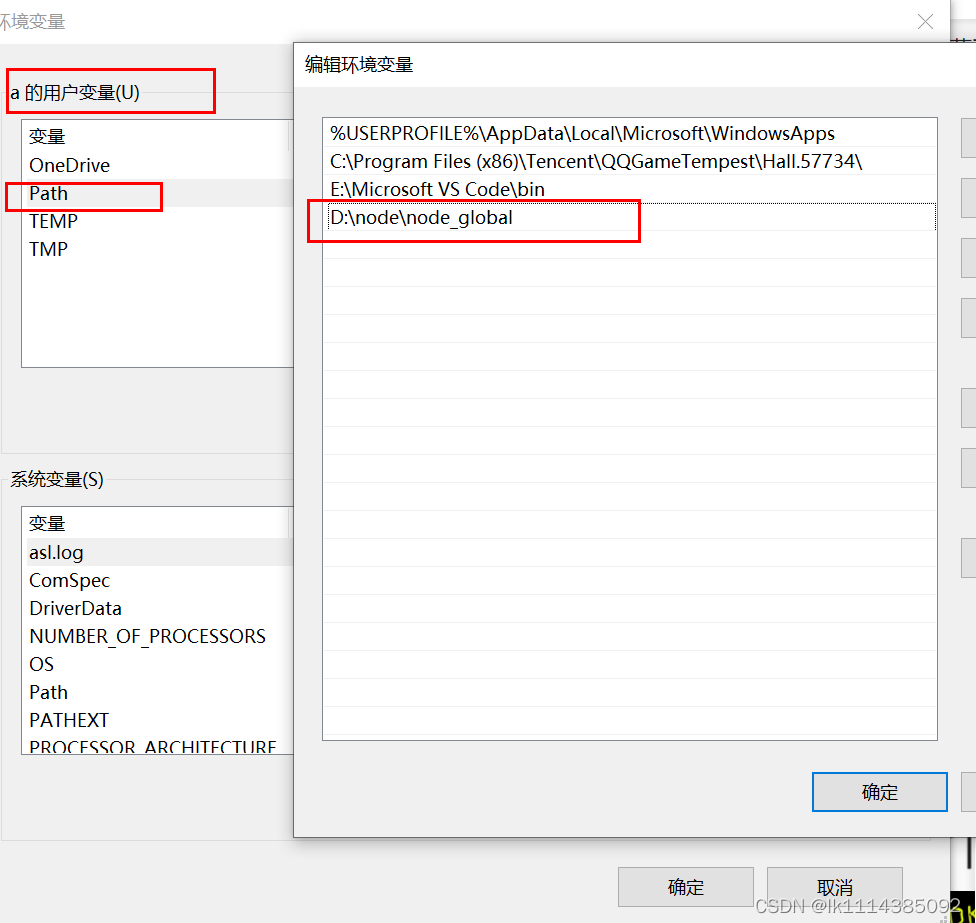
之后右键我的电脑-属性-高级属性配置-系统属性-环境变量

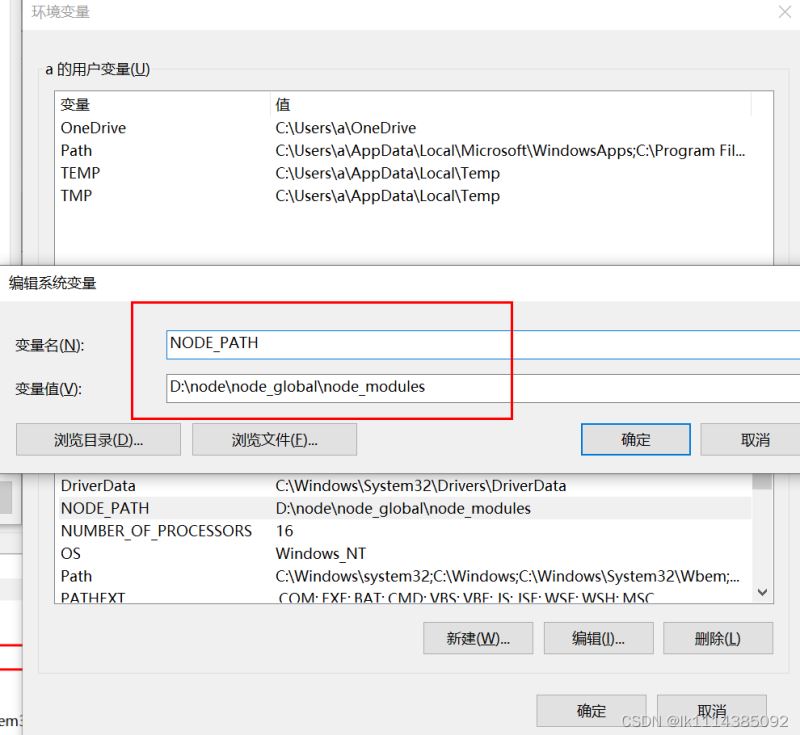
在系统变量里新建
NODE_PATH D: ode ode_global ode_modules

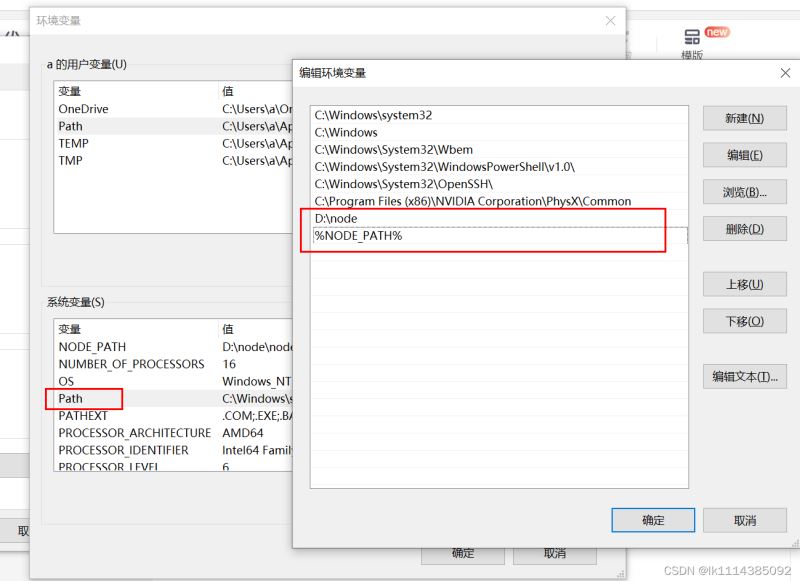
在系统变量path里添加D: ode和%NODE_PATH%

在用户变量Path上新增D: ode ode_global

调试环境变量有没有成功
重新以管理员身份打开命令提示符
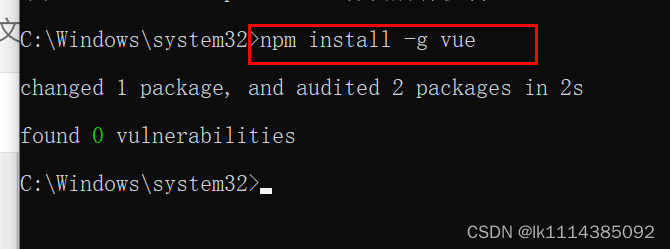
输入npm install -g vue

在

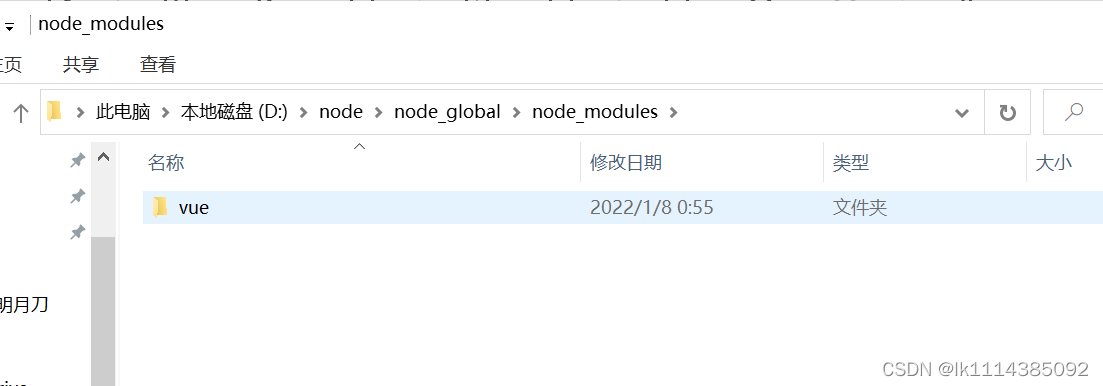
下面会成功下载一个vue
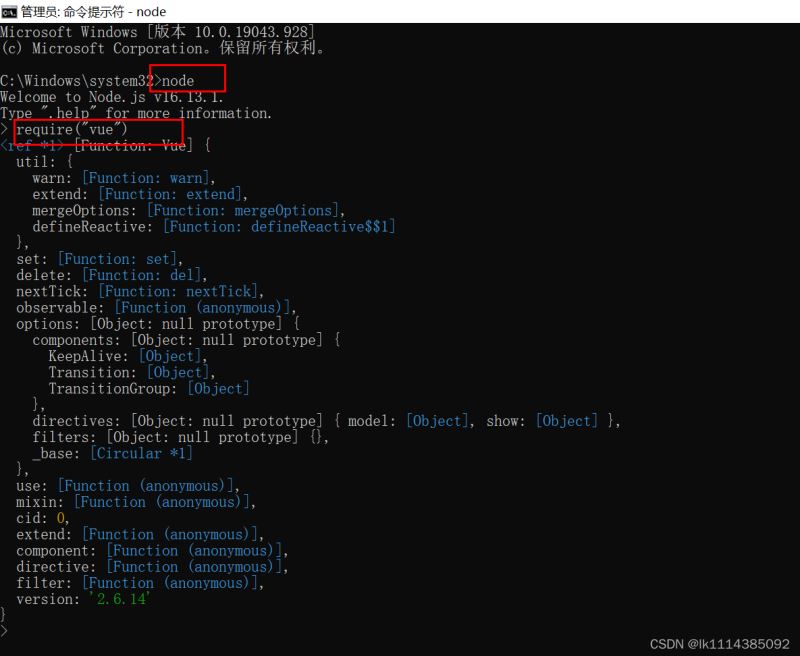
然后输入
node require(“vue”)

出现如上图代表配置成功
之后再配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org

完工!
总结
到此这篇关于node安装及环境变量配置的文章就介绍到这了,更多相关node安装及环境变量配置内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
相关文章:
相关推荐:
- [前端]Vue3 编写自定义指令插件的示例代码_vue.js
- [前端]vue使用element实现上传图片和修改图片功能_vue.js
- [前端]JS前端架构pnpm构建Monorepo方式管理demo_JavaScript
- [前端]Iconfont不能上传如何维护Icon_React
- [前端]jquery实现手风琴展开效果_jquery
- [前端]js前端实现word excel pdf ppt mp4图片文本等文件预览_JavaScript
- [前端]uniapp实现横屏签字版_javascript技巧
- [前端]微信小程序实现手写签名(签字版)_javascript技巧
- [前端]vue 大文件分片上传(断点续传、并发上传、秒传)_vue.js
- [前端]微信小程序实现日期范围选择_javascript技巧
- 如何在 JavaScript 中把字符串转换成数字
- 怎么理解ES6中Proxy及使用场景
- 详解vuex中的this.$store.dispatch方法
- javascript的call和apply的区别
- 为什么要使用Reflect对象
- 前端一些好学好用的代码规范-git hook+husky + commitlint
- 前端一些好学好用的代码规范-git hook+husky + commitlint
- 解决报错Node Sass does not yet support your current environment: Windows 64-bit with Unsupported
- mac安装nvm
- npm husky install .git can not be found解决方案
- CSS世界PDF电子版百度云网盘下载
- JavaScript权威指南(第6版)中文版PDF电子版百度云网盘下载
- Web服务 原理与技术[Michael P. Papazoglou]PDF电子版百度云网盘下载[44.7M]
- 基于TypeScript的HTML5游戏开发本科毕业设计PDF电子版百度云网盘下载
- 详解vue修改elementUI的分页组件视图没更新问题
- javascript的call和apply的区别
- WebKit技术内幕朱永盛PDF电子版百度云网盘下载
- JAVASCRIPT语言精髓与编程实践.周爱民.扫描版PDF电子版百度云网盘下载
- 精彩绝伦的CSS[Eric A. Meyer]PDF电子版百度云网盘下载[25.8M]
- HTML5与CSS3基础教程(第8版)[Elizabeth Castro]PDF电子版百度云网盘下载[72M]
