使用Vite处理css less及postcss示例详解_vue.js
1. css
当前,我们的 vite的基本使用 项目中是没有 css 代码的,但在真实的项目中,肯定会有 css 代码,那 Vite 能否帮助我们对 css 做支持呢?我们可以测试一下,在 src 目录下新建 css 文件夹,在 css 文件夹中新建 style.css 文件,内容如下:
body {
background-color: #f66;
}
有了这个 css 文件后,先来思考一下,这个 css 文件现在有被打包吗?很明显,没有。因为它没有在项目的依赖中,所以不会被打包。那么项目的依赖在哪里呢?项目依赖的入口在入口文件 index.html 中:
<script src="./src/main.js" type="module"></script>
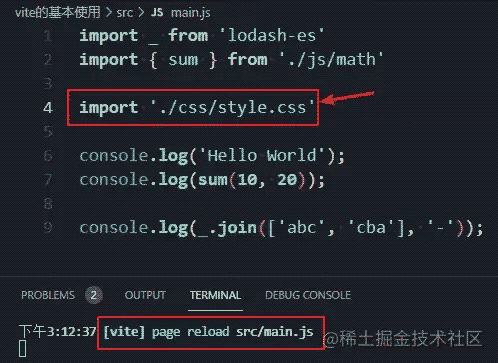
那么我们可以在 src/main.js 文件中导入这个 style.css 文件,将其加入项目的依赖文件中:

保存更改后,你会发现终端中会打印一行信息,提示我们页面已经重新加载了。这时再来看浏览器页面:

可以看到,页面背景颜色已经成功变成了我们设置的颜色。可见,css 代码已经生效了,所以,Vite 默认就支持对 css 代码的处理(而不需要再像使用 Webpack 时,还需要使用 css-loader 和 style-loader)。它也是通过在 <head> 元素中插入包含了有关样式代码的 <style> 元素实现的:

2. less
那如果项目中还有 less 代码呢?比如,我们先在 src/main.js 文件中添加几行代码,创建应用了 title 类的 <div> 元素,并添加一些文本,之后添加进 <body> 元素中:
...
const titleEl = document.createElement('div')
titleEl.className = 'title'
titleEl.innerText = "Hello Vite"
document.body.appendChild(titleEl)
然后在 css 文件夹中新建 title.less 文件,内容如下(给 title 类设置一些样式):
@fontSize: 30px;
@fontColor: yellow;
.title {
font-size: @fontSize;
color: @fontColor;
}
接着,在 src/main.js 文件中引入这个 title.less 文件:

保存修改后,你会发现终端中报错了:

大意是当前的预处理器需要依赖 less 这个工具,但 Vite 没有找到它。确实,我们还没有安装它,所以我们需要先安装 less 这个工具(前面在讲 Webpack 时说过,在使用 less-loader 去加载 less 文件时,也需要依赖 less 这个工具,所以必须先安装 less。只不过在 Vite 中,我们不再需要使用 less-loader 了,但 less 工具还得用):
npm install less -D
安装完 less,再执行 npx vite 命令启动项目:

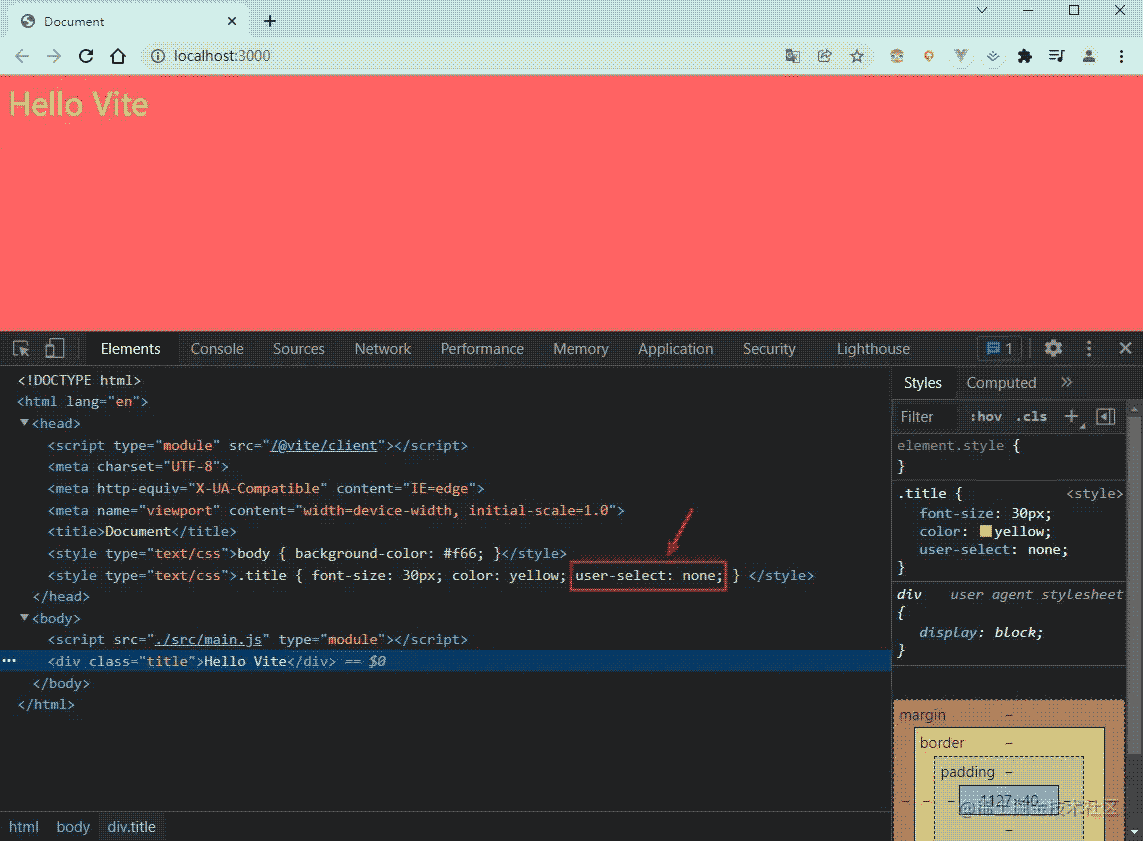
这时就没有问题了,再来看浏览器中的效果:

可以看到,Hello Vite 的字体大小和颜色都已经成功渲染出来了,Vite 已经将 less 代码编译成了 css 代码。
3. postcss
前面讲 Webpack 时我们还讲了 postcss,我们知道 postcss 可以对某些 css 属性(比如 user-select)自动添加浏览器前缀。那么 Vite 会自动帮我们添加浏览器前缀吗?我们来测试一下,在 src/css/title.less 文件中添加 user-select: none; 这行代码:
@fontSize: 30px;
@fontColor: yellow;
.title {
font-size: @fontSize;
color: @fontColor;
user-select: none; // 添加 user-select 属性,测试浏览器前缀是否有添加
}
然后我们看下浏览器中的效果:

可见,Vite 默认情况下是不会帮我们给 css 属性添加浏览器前缀的。那如果我们想让它帮我们自动添加该怎么做呢?那么,我们可以先来安装一下 postcss 工具:
npm install postcss -D
安装完 postcss 后,再来执行 npx vite 把项目跑起来,再来看效果:

还是没有效果,这是为什么?因为我们说过,postcss 是需要依赖对应的插件来帮助我们实现对应的功能的,所以,我们这里可以安装一下 postcss-preset-env 插件(或者 autoprefixer 插件,但现在 postcss-preset-env 用得更多):
npm install postcss-preset-env -D
安装好之后,还需要配置 postcss,我们可以在项目目录下新建 postcss.config.js 文件,内容如下:
module.exports = {
plugins: [
require('postcss-preset-env')
]
}
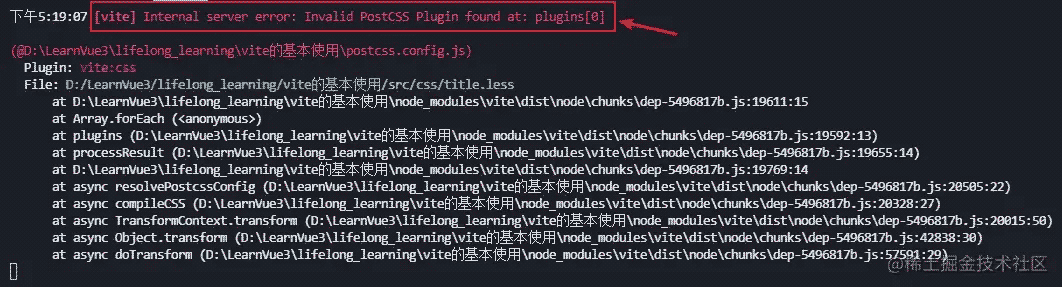
注意:在使用 Webpack 时 postcss 配置插件这边可以直接传入字符串,但 Vite 这边不行,如果不通过 require() 导入插件,而是直接传字符串:
module.exports = {
plugins: [
'postcss-preset-env'
]
}
启动项目会报错:

然后再来执行 npx vite 命令启动项目,浏览器中查看效果:

可以看到,这次就有加上浏览器前缀了。
4. 小结
你会发现,对于 css 相关的处理(不管是 css 还是 less 还是 postcss),我们没有编写任何关于 Vite 的配置,因为 Vite 已经帮我们将这些配置都内置了。而且你会发现,Vite 的执行效率是比 Webpack 高很多的。
Vite 可以直接支持对 css 的处理;
直接导入 css 即可;
Vite 可以直接支持 css 预处理器,比如 less;
直接导入 less;
之后安装 less 编译器:
npm install less -D
Vite 直接支持 postcss 的转换;
只需要安装 postcss,并且配置 postcss.config.js 配置文件即可:
npm install postcss postcss-preset-env -D
module.exports = {
plugins: [
require('postcss-preset-env')
]
}
以上就是使用Vite处理css less及postcss示例详解的详细内容,更多关于Vite处理css less postcss的资料请关注其它相关文章!
相关文章:
- [前端]解决报错Node Sass does not yet support your current environment: Windows 64-bit with Unsupported
- [前端]Page Visibility API 教程示例_JavaScript
- [前端]vue使用vite配置跨域以及环境配置详解_vue.js
- [前端]如何使用vite搭建vue3项目详解_vue.js
- [前端]vue iview实现分页功能_vue.js
- [前端]vue+iview Table表格多选切换分页保持勾选状态_vue.js
- [前端]iview+vue实现导入EXCEL预览功能_vue.js
- [前端]typescript+vite项目配置别名的方法实现_vue.js
- [前端]vitejs预构建理解及流程解析_vue.js
- [前端]Web信息架构 设计大型网站(第3版)[Peter Morville]PDF电子版百度云网盘下载[39.2M]
相关推荐:
- [前端]Vue3 编写自定义指令插件的示例代码_vue.js
- [前端]vue使用element实现上传图片和修改图片功能_vue.js
- [前端]JS前端架构pnpm构建Monorepo方式管理demo_JavaScript
- [前端]Iconfont不能上传如何维护Icon_React
- [前端]jquery实现手风琴展开效果_jquery
- [前端]js前端实现word excel pdf ppt mp4图片文本等文件预览_JavaScript
- [前端]uniapp实现横屏签字版_javascript技巧
- [前端]微信小程序实现手写签名(签字版)_javascript技巧
- [前端]vue 大文件分片上传(断点续传、并发上传、秒传)_vue.js
- [前端]微信小程序实现日期范围选择_javascript技巧
- 如何在 JavaScript 中把字符串转换成数字
- 怎么理解ES6中Proxy及使用场景
- 详解vuex中的this.$store.dispatch方法
- javascript的call和apply的区别
- 为什么要使用Reflect对象
- 前端一些好学好用的代码规范-git hook+husky + commitlint
- 前端一些好学好用的代码规范-git hook+husky + commitlint
- 解决报错Node Sass does not yet support your current environment: Windows 64-bit with Unsupported
- mac安装nvm
- npm husky install .git can not be found解决方案
- CSS世界PDF电子版百度云网盘下载
- JavaScript权威指南(第6版)中文版PDF电子版百度云网盘下载
- Web服务 原理与技术[Michael P. Papazoglou]PDF电子版百度云网盘下载[44.7M]
- 基于TypeScript的HTML5游戏开发本科毕业设计PDF电子版百度云网盘下载
- 详解vue修改elementUI的分页组件视图没更新问题
- javascript的call和apply的区别
- WebKit技术内幕朱永盛PDF电子版百度云网盘下载
- JAVASCRIPT语言精髓与编程实践.周爱民.扫描版PDF电子版百度云网盘下载
- 精彩绝伦的CSS[Eric A. Meyer]PDF电子版百度云网盘下载[25.8M]
- HTML5与CSS3基础教程(第8版)[Elizabeth Castro]PDF电子版百度云网盘下载[72M]
