前端使用JSON.stringify实现深拷贝的巨坑详解_javascript技巧
时间类型变成字符串类型数据
当对象中有时间类型的元素时候-----时间类型会被变成字符串类型数据
const obj = {
date:new Date()
}
typeof obj.date === 'object' //true
const objCopy = JSON.parse(JSON.stringify(obj));
typeof objCopy.date === string; //true
然后你就会惊讶的发现,getTime()调不了了,getYearFull()也调不了了。就所有时间类型的内置方法都调不动了。
但,string类型的内置方法全能调了。
undefined和function直接丢失
当对象中有undefined类型或function类型的数据时 --- undefined和function会直接丢失
const obj = {
undef: undefined,
fun: () => { console.log('叽里呱啦,阿巴阿巴') }
}
console.log(obj,"obj");
const objCopy = JSON.parse(JSON.stringify(obj));
console.log(objCopy,"objCopy")

然后你就会发现,这两种类型的数据都没了。
变成null
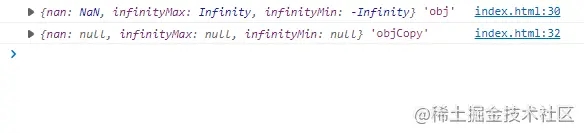
当对象中有NaN、Infinity和-Infinity这三种值的时候 --- 会变成null
1.7976931348623157E+10308 是浮点数的最大上线 显示为Infinity
-1.7976931348623157E+10308 是浮点数的最小下线 显示为-Infinity
const obj = {
nan:NaN,
infinityMax:1.7976931348623157E+10308,
infinityMin:-1.7976931348623157E+10308,
}
console.log(obj, "obj");
const objCopy = JSON.parse(JSON.stringify(obj));
console.log(objCopy,"objCopy")

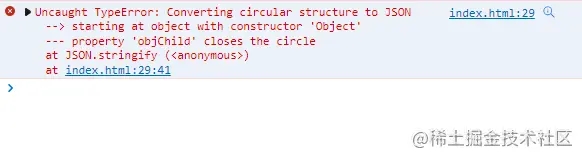
当对象循环引用的时候 --会报错
const obj = {
objChild:null
}
obj.objChild = obj;
const objCopy = JSON.parse(JSON.stringify(obj));
console.log(objCopy,"objCopy")

假如你有幸需要拷贝这么一个对象 ↓
const obj = {
nan:NaN,
infinityMax:1.7976931348623157E+10308,
infinityMin:-1.7976931348623157E+10308,
undef: undefined,
fun: () => { console.log('叽里呱啦,阿巴阿巴') },
date:new Date,
}
然后你就会发现,好家伙,没一个正常的。
你还在使用JSON.stringify()来实现深拷贝吗?
如果还在使用的话,小心了。作者推荐以后深拷贝使用递归的方式进行深拷贝。
javascript高级篇之实现深拷贝的四种方式
这篇文章里面有封装好的可以进行深拷贝的递归函数,笔友可以自取。
总结
- 对象中有时间类型的时候,序列化之后会变成字符串类型。
- 对象中有undefined和Function类型数据的时候,序列化之后会直接丢失。
- 对象中有NaN、Infinity和-Infinity的时候,序列化之后会显示null。
- 对象循环引用的时候,会直接报错。
- 最后,深拷贝建议使用递归,安全方便。
以上就是JSON.stringify实现深拷贝的巨坑详解的详细内容,更多关于JSON.stringify深拷贝的资料请关注其它相关文章!
相关文章:
- [前端]前端一些好学好用的代码规范-git hook+husky + commitlint
- [前端]前端一些好学好用的代码规范-git hook+husky + commitlint
- [前端]前端框架之封装Vue第三方组件三个技巧_vue.js
- [前端]JS前端面试数组扁平化手写flat函数示例_JavaScript
- [前端]JS前端并发多个相同的请求控制为只发一个请求方式_JavaScript
- [前端]从 Angular Route 中提前获取数据的方法详解_AngularJS
- [前端]javascript 实现纯前端将数据导出excel两种方式_javascript技巧
- [前端]JS前端首屏优化技巧_javascript技巧
- [前端]如何通过Vue自定义指令实现前端埋点详析_vue.js
- [前端]Skypack布局前端基建实现过程详解_JavaScript
相关推荐:
- [前端]Vue3 编写自定义指令插件的示例代码_vue.js
- [前端]vue使用element实现上传图片和修改图片功能_vue.js
- [前端]JS前端架构pnpm构建Monorepo方式管理demo_JavaScript
- [前端]Iconfont不能上传如何维护Icon_React
- [前端]jquery实现手风琴展开效果_jquery
- [前端]js前端实现word excel pdf ppt mp4图片文本等文件预览_JavaScript
- [前端]uniapp实现横屏签字版_javascript技巧
- [前端]微信小程序实现手写签名(签字版)_javascript技巧
- [前端]vue 大文件分片上传(断点续传、并发上传、秒传)_vue.js
- [前端]微信小程序实现日期范围选择_javascript技巧
- 如何在 JavaScript 中把字符串转换成数字
- 怎么理解ES6中Proxy及使用场景
- 详解vuex中的this.$store.dispatch方法
- javascript的call和apply的区别
- 为什么要使用Reflect对象
- 前端一些好学好用的代码规范-git hook+husky + commitlint
- 前端一些好学好用的代码规范-git hook+husky + commitlint
- 解决报错Node Sass does not yet support your current environment: Windows 64-bit with Unsupported
- mac安装nvm
- npm husky install .git can not be found解决方案
- CSS世界PDF电子版百度云网盘下载
- JavaScript权威指南(第6版)中文版PDF电子版百度云网盘下载
- Web服务 原理与技术[Michael P. Papazoglou]PDF电子版百度云网盘下载[44.7M]
- 基于TypeScript的HTML5游戏开发本科毕业设计PDF电子版百度云网盘下载
- 详解vue修改elementUI的分页组件视图没更新问题
- javascript的call和apply的区别
- WebKit技术内幕朱永盛PDF电子版百度云网盘下载
- JAVASCRIPT语言精髓与编程实践.周爱民.扫描版PDF电子版百度云网盘下载
- 精彩绝伦的CSS[Eric A. Meyer]PDF电子版百度云网盘下载[25.8M]
- HTML5与CSS3基础教程(第8版)[Elizabeth Castro]PDF电子版百度云网盘下载[72M]
