微信小程序实现弹出层禁止页面滚动_javascript技巧
来源:网络
编辑:素浅
时间:2022-07-19
本文实例为大家分享了微信小程序实现弹出层禁止页面滚动的具体代码,供大家参考,具体内容如下
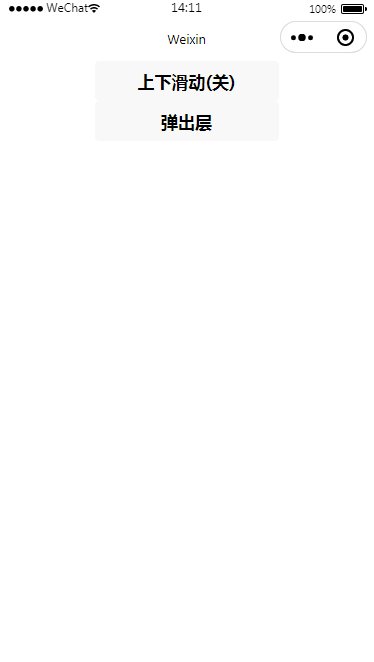
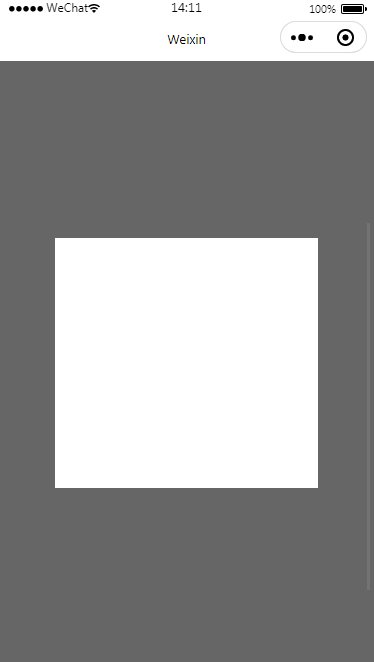
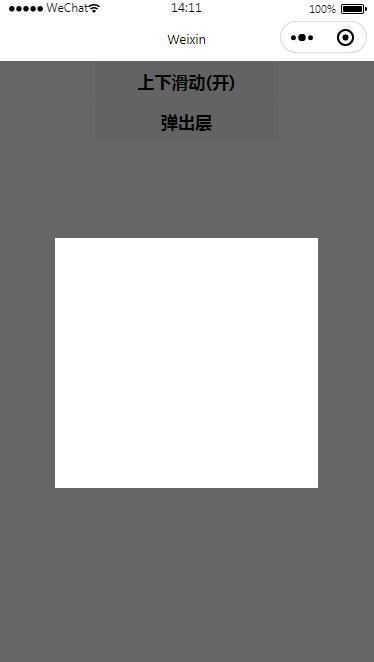
效果图

是否随页面滚动 catchtouchmove true开启 return关闭
.wxml
<button bindtap="switch">上下滑动({{catchtouchmove?'开':'关'}})</button>
<button bindtap="modal">弹出层</button>
<view bindtap="modal" class="modal" wx:if="{{modalName}}" catchtouchmove="{{catchtouchmove?true:return}}">
<view></view>
</view>
.wxss
page{
height: 160vh;
}
.modal{
width: 100%;
height: 100vh;
background: rgba(0, 0, 0, 0.6);
position: fixed;
top: 0;
left: 0;
z-index: 10;
display: flex;
justify-content: center;
align-items: center;
}
.modal>view{
width: 70%;
height: 500rpx;
background-color: #fff;
}
.js
Page({
data: {
catchtouchmove:false,
modalName:false,
},
switch(){
this.setData({
catchtouchmove:!this.data.catchtouchmove
})
},
modal(){
this.setData({
modalName:!this.data.modalName
})
},
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
相关文章:
- [前端]uniapp微信小程序自定义导航栏的全过程_javascript技巧
- [前端]微信小程序获取用户手机号码的详细步骤_javascript技巧
- [前端]微信小程序日期选择器使用详解_javascript技巧
- [前端]微信小程序自定义时间段picker选择器_javascript技巧
- [前端]微信小程序多项选择器checkbox_javascript技巧
- [前端]微信小程序自定义多列选择器使用_javascript技巧
- [前端]微信小程序实现地区选择伪五级联动_javascript技巧
- [前端]微信小程序实现日期时间筛选器_javascript技巧
- [前端]微信小程序复选框组件使用详解_javascript技巧
- [前端]微信小程序下拉框组件使用方法_javascript技巧
相关推荐:
- [前端]Vue3 编写自定义指令插件的示例代码_vue.js
- [前端]vue使用element实现上传图片和修改图片功能_vue.js
- [前端]JS前端架构pnpm构建Monorepo方式管理demo_JavaScript
- [前端]Iconfont不能上传如何维护Icon_React
- [前端]jquery实现手风琴展开效果_jquery
- [前端]js前端实现word excel pdf ppt mp4图片文本等文件预览_JavaScript
- [前端]uniapp实现横屏签字版_javascript技巧
- [前端]微信小程序实现手写签名(签字版)_javascript技巧
- [前端]vue 大文件分片上传(断点续传、并发上传、秒传)_vue.js
- [前端]微信小程序实现日期范围选择_javascript技巧
栏目分类
最新文章
- 如何在 JavaScript 中把字符串转换成数字
- 怎么理解ES6中Proxy及使用场景
- 详解vuex中的this.$store.dispatch方法
- javascript的call和apply的区别
- 为什么要使用Reflect对象
- 前端一些好学好用的代码规范-git hook+husky + commitlint
- 前端一些好学好用的代码规范-git hook+husky + commitlint
- 解决报错Node Sass does not yet support your current environment: Windows 64-bit with Unsupported
- mac安装nvm
- npm husky install .git can not be found解决方案
热门文章
- CSS世界PDF电子版百度云网盘下载
- JavaScript权威指南(第6版)中文版PDF电子版百度云网盘下载
- Web服务 原理与技术[Michael P. Papazoglou]PDF电子版百度云网盘下载[44.7M]
- 基于TypeScript的HTML5游戏开发本科毕业设计PDF电子版百度云网盘下载
- 详解vue修改elementUI的分页组件视图没更新问题
- javascript的call和apply的区别
- WebKit技术内幕朱永盛PDF电子版百度云网盘下载
- JAVASCRIPT语言精髓与编程实践.周爱民.扫描版PDF电子版百度云网盘下载
- 精彩绝伦的CSS[Eric A. Meyer]PDF电子版百度云网盘下载[25.8M]
- HTML5与CSS3基础教程(第8版)[Elizabeth Castro]PDF电子版百度云网盘下载[72M]
