微信小程序自定义Modal弹框_javascript技巧
来源:网络
编辑:浅殇
时间:2022-07-19
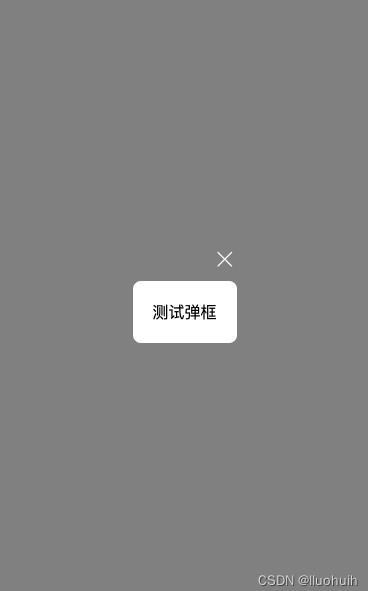
本文实例为大家分享了微信小程序自定义Modal弹框的具体代码,供大家参考,具体内容如下

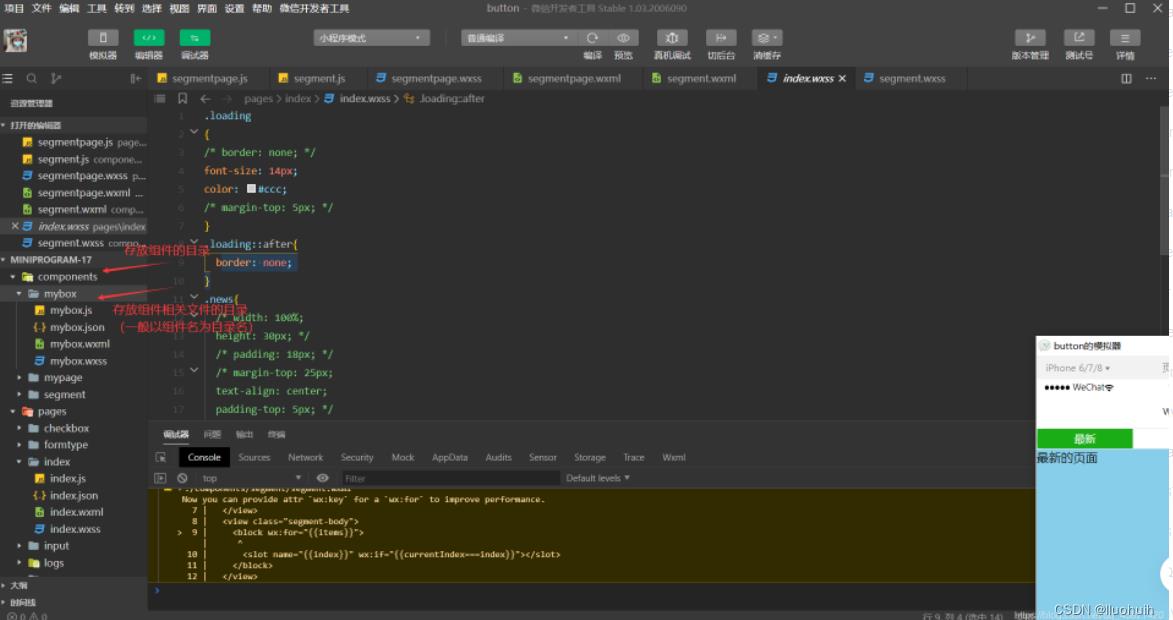
一、创建组件
1、在根目录下自定义一个components文件夹,用来存放自定义的组件。2、再针对每一个组件创建一个文件夹,用来存放这个组件相关的文件。

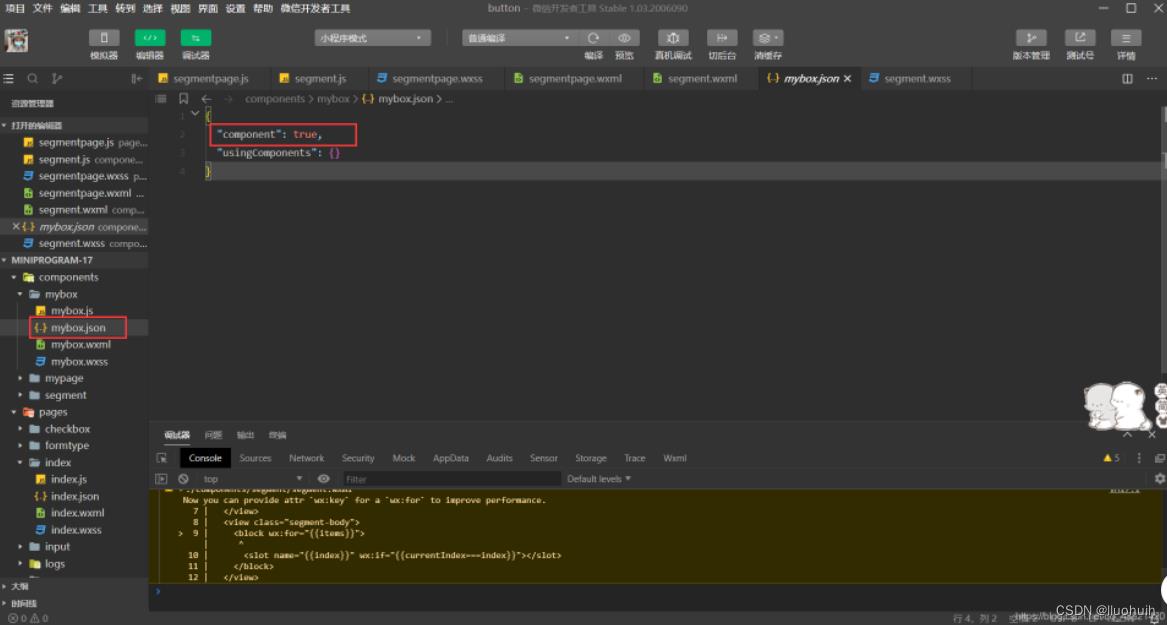
3、在指定组件的文件夹中右键->新建Component创建组件。这样创建的目的是在json文件中添加"component": true,将其声明为一个组件。

下面开始例子:
1、组件页面 index.wxml
<!-- 模态框 -->
<!-- 遮罩层 -->
<view class="components-modal-overlay-view" style="width: {{ windowWidth }}px; height: {{ windowHeight }}px; display: {{ show ? 'block' : 'none' }};"></view>
<view class="col-center" style="width: {{ windowWidth }}px; height: {{ windowHeight }}px; display: {{ show ? 'flex' : 'none' }};">
<view>
<!-- 关闭图标 -->
<view class="components-modal-close-view" style="display: {{ showCloseIcon ? 'block' : 'none' }};">
<image bindtouchend="hideCusModal" src="./images/close-white2x.png" style="width: 24px; height: 24px;"></image>
</view>
<view class="{{ showContentStyle ? 'components-modal-content-view' : '' }}">
<!-- slot表示可以插入wxml节点 -->
<slot></slot>
</view>
</view>
</view>
2、组件样式 index.wxss
/* components/modal/index.wxss */
.components-modal-overlay-view {
background-color: #000000;
opacity: 0.5;
position: fixed;
z-index: 10;
}
.components-modal-close-view {
text-align: right;
margin-bottom: 5px;
}
.col-center {
position: fixed;
z-index: 11;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.components-modal-content-view {
background: #FFFFFF;
border-radius: 8px;
display: flex;
flex-direction: column;
justify-content: center;
padding: 20px;
}
3、组件json配置 index.json
{
"component": true,
"usingComponents": {}
}
4、组件页面的js index.js
// components/modal/index.js
Component({
options: {
/**
styleIsolation 选项从基础库版本 2.6.5 开始支持。它支持以下取值:
isolated 表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响(一般情况下的默认值);
apply-shared 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面;
shared 表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件。(这个选项在插件中不可用。)
*/
styleIsolation: 'isolated'
},
/**
* 组件的初始数据
*/
data: {
windowWidth: 0,
windowHeight: 0,
},
/**
* 生命周期函数
*/
ready: function() {
var _this = this;
wx.getSystemInfo({
success: function(res) {
_this.setData({
windowWidth: res.windowWidth,
windowHeight: res.windowHeight,
});
}
});
},
/**
* 组件的属性列表
*/
properties: {
//是否显示关闭图标
showCloseIcon: {
type: Boolean,
value: true
},
//是否显示Content样式(白色底色,圆角等)
showContentStyle: {
type: Boolean,
value: true
},
show: {
type: Boolean,
value: false
},
},
/**
* 组件的方法列表
*/
methods: {
/**
* 隐藏Modal
*/
hideCusModal: function(){
this.setData({
show: false,
});
}
}
})
5、组件js modal.js
const defaultOptions = {
show: false,
selector: '#cus-modal',
showCloseIcon: true,
showContentStyle: true,
};
let currentOptions = Object.assign({}, defaultOptions);
function getContext() {
const pages = getCurrentPages();
return pages[pages.length - 1];
}
const Modal = (options) => {
options = Object.assign(Object.assign({}, currentOptions), options);
const context = options.context || getContext();
const modal = context.selectComponent(options.selector);
delete options.context;
delete options.selector;
if (modal) {
modal.setData(options);
wx.nextTick(() => {
modal.setData({ show: true });
});
}
else {
console.warn('未找到 cus-modal 节点,请确认 selector 及 context 是否正确');
}
};
Modal.show = (options) => Modal(options);
export default Modal;
6、使用方法
需要用到modal的页面引入modal组件:
{
"usingComponents": {
"cus-modal": "../../components/modal/index"
}
}
页面加入modal节点:
<cus-modal id="testModal"> <!-- 内容 --> <view style="text-align: center;"> <!-- ...... --> </view> </cus-modal>
在页面的js中弹出modal窗口:
//引入modal组件
import Modal from '../../components/modal/modal';
//在代码中调用
Modal.show({
selector: '#testModal'
});
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
相关文章:
- [前端]uniapp微信小程序自定义导航栏的全过程_javascript技巧
- [前端]微信小程序获取用户手机号码的详细步骤_javascript技巧
- [前端]微信小程序日期选择器使用详解_javascript技巧
- [前端]微信小程序自定义时间段picker选择器_javascript技巧
- [前端]微信小程序多项选择器checkbox_javascript技巧
- [前端]微信小程序自定义多列选择器使用_javascript技巧
- [前端]微信小程序实现地区选择伪五级联动_javascript技巧
- [前端]微信小程序实现日期时间筛选器_javascript技巧
- [前端]微信小程序复选框组件使用详解_javascript技巧
- [前端]微信小程序下拉框组件使用方法_javascript技巧
相关推荐:
- [前端]Vue3 编写自定义指令插件的示例代码_vue.js
- [前端]vue使用element实现上传图片和修改图片功能_vue.js
- [前端]JS前端架构pnpm构建Monorepo方式管理demo_JavaScript
- [前端]Iconfont不能上传如何维护Icon_React
- [前端]jquery实现手风琴展开效果_jquery
- [前端]js前端实现word excel pdf ppt mp4图片文本等文件预览_JavaScript
- [前端]uniapp实现横屏签字版_javascript技巧
- [前端]微信小程序实现手写签名(签字版)_javascript技巧
- [前端]vue 大文件分片上传(断点续传、并发上传、秒传)_vue.js
- [前端]微信小程序实现日期范围选择_javascript技巧
栏目分类
最新文章
- 如何在 JavaScript 中把字符串转换成数字
- 怎么理解ES6中Proxy及使用场景
- 详解vuex中的this.$store.dispatch方法
- javascript的call和apply的区别
- 为什么要使用Reflect对象
- 前端一些好学好用的代码规范-git hook+husky + commitlint
- 前端一些好学好用的代码规范-git hook+husky + commitlint
- 解决报错Node Sass does not yet support your current environment: Windows 64-bit with Unsupported
- mac安装nvm
- npm husky install .git can not be found解决方案
热门文章
- CSS世界PDF电子版百度云网盘下载
- JavaScript权威指南(第6版)中文版PDF电子版百度云网盘下载
- Web服务 原理与技术[Michael P. Papazoglou]PDF电子版百度云网盘下载[44.7M]
- 基于TypeScript的HTML5游戏开发本科毕业设计PDF电子版百度云网盘下载
- 详解vue修改elementUI的分页组件视图没更新问题
- javascript的call和apply的区别
- WebKit技术内幕朱永盛PDF电子版百度云网盘下载
- JAVASCRIPT语言精髓与编程实践.周爱民.扫描版PDF电子版百度云网盘下载
- 精彩绝伦的CSS[Eric A. Meyer]PDF电子版百度云网盘下载[25.8M]
- HTML5与CSS3基础教程(第8版)[Elizabeth Castro]PDF电子版百度云网盘下载[72M]
