一个基于Vue和ElementUI极简的聊天框组件-JwChat
时间:2022-06-14 10:33 来源:网络 作者:清浅 点击:次
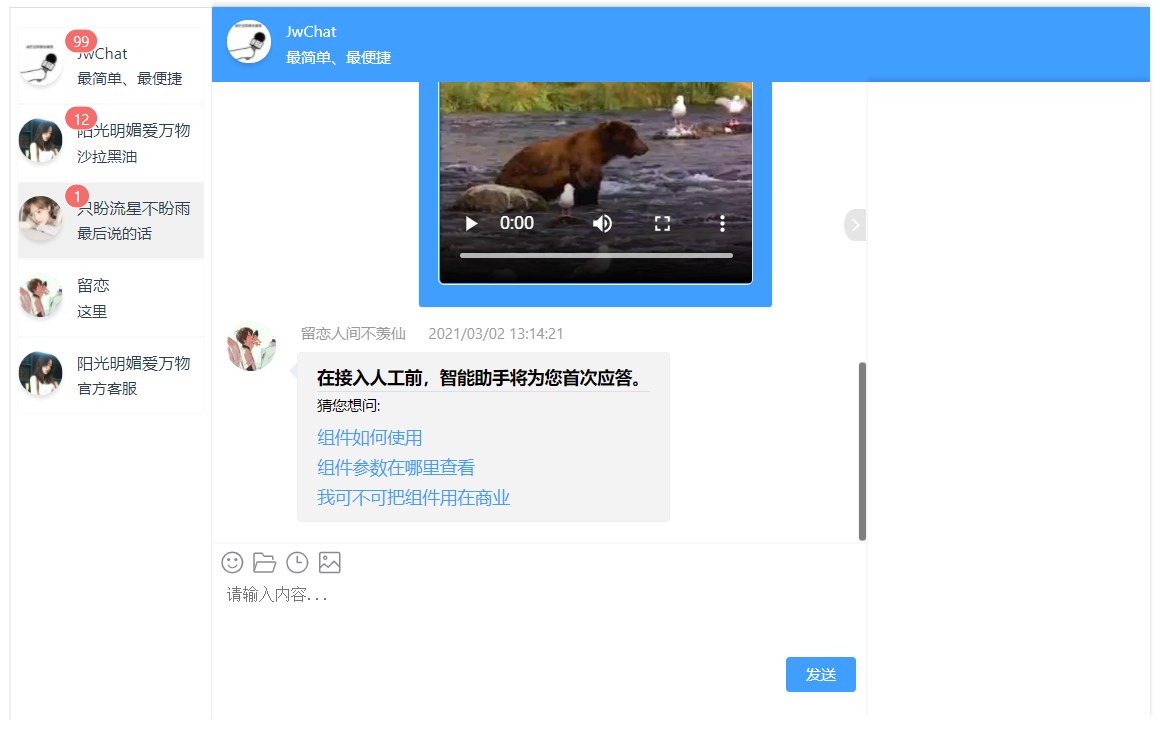
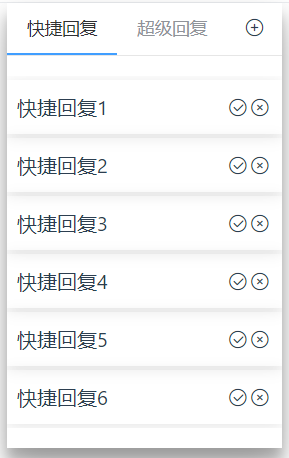
JwChat 是一个借鉴 AVue、element-ui 进行开发的 IM 组件,只需一个标签就可呈现通讯界面。通讯界面包括聊天常用功能:发送文字、语音、表情、图片、视频、文件,群组,快捷回复等。
功能特性
安装使用
使用yarn安装:
使用npm安装:
国内网络不好的同学可使用cnpm安装:
1. 因为本组件是基于 element-ui 开发。首先需要引入 element-ui
2. 在 main.js 中引入组件
3. 在 *.vue 中引入
组件





更多内容大家可自行前往阅读。 开源地址:https://gitee.com/CodeGI/chat |